Enhancing the Robotaxi Passenger Experience
In the rapidly evolving landscape of autonomous mobility, the user experience within the vehicle plays a pivotal role in shaping passenger perceptions and acceptance of self-driving technology.
At Motional, a leader in autonomous vehicle innovation, we recognized the unique opportunity to redefine the passenger experience through the lens of design and technology. Our project focused on developing a cutting-edge Passenger Display UX for our fleet of robotaxis, aiming to provide riders with an unparalleled journey that combines safety, comfort, and engagement.
www.motional.com
Project Duration
2020 - 2021
Autonomous Vehicles | Robotaxi
Native App
UI Designer
Project Goals
Build Trust in Autonomous Technology
By presenting real-time information about the trip, vehicle performance, and surrounding environment in a transparent and understandable manner, we sought to demystify the self-driving experience and build passengers' confidence in the technology.
Empower Passengers with Control and Choice
Recognizing the importance of autonomy in the passenger experience, we aimed to provide users with the ability to customize their journey, from selecting preferred routes to adjusting in-cabin environmental settings, thereby giving them a sense of control and personalization.
Differentiate with a Unique User Experience
In a competitive market, standing out is crucial. Our vision was to craft a user experience that not only meets the functional needs of passengers but also delights them with its design, usability, and innovation. This includes leveraging the latest in UI/UX trends, incorporating interactive elements, and ensuring accessibility and inclusivity in design.
Approach
User-Centered Design
Conducting extensive research to understand passenger needs, fears, and expectations from an autonomous ride. This informed our design decisions, ensuring they are rooted in real user insights.
Collaborative Innovation
Working closely with engineers, behavioral scientists, and data analysts to integrate complex vehicle data into user-friendly interfaces. This collaboration ensured that our designs were both technically feasible and deeply impactful from a user perspective.
Competitive Differentiation
Analyzing competitors' offerings to identify gaps and opportunities for innovation. Our goal was to set a new industry standard for in-vehicle passenger experience that would not only serve our users but also position Motional as a frontrunner in the autonomous vehicle space.
Setting New Standards for In-Vehicle Experience
The design and development of the Passenger UX project at Motional were driven by targeted objectives aimed at not only advancing the state of in-vehicle experience but also establishing Motional as a leader in autonomous vehicle UX design.
Objectives
Enhance Trust and Safety Perception
Objective: To develop a UX that transparently communicates vehicle operations, route information, and safety measures to passengers, thereby enhancing their trust in autonomous technology.
Rationale: Trust is fundamental in the adoption of autonomous vehicles. By providing passengers with clear, real-time insights into the vehicle's operational status and safety protocols, we aimed to alleviate anxieties and build confidence in autonomous rides.
Personalization & Control
Objective: To empower passengers with the ability to personalize their in-vehicle experience, from environmental controls to entertainment options, and offer them a degree of control over their journey, such as route preferences.
Rationale: Autonomy in personalization and control is crucial for a positive user experience. This objective was designed to shift the perception of autonomy from the vehicle to the passenger, making them feel more connected and in command of their travel experience.
Information & Engagement
Objective: To provide informative and engaging content that enhances the passenger's journey, ranging from trip details to interactive maps and local points of interest.
Rationale: Beyond the functional aspect of information delivery, engaging content can significantly enhance the travel experience, making journeys more enjoyable and informative. This objective aimed at transforming travel time into an opportunity for discovery and engagement.
Innovation & Differentiation
Objective: To leverage the latest in design and technology to create a distinctive and innovative passenger display UX that sets Motional apart from competitors.
Rationale: In a rapidly evolving industry, innovation and differentiation are key to capturing attention and interest. By pushing the boundaries of what is expected from in-vehicle experiences, we sought to position Motional as a pioneer in UX design for autonomous vehicles.
Inclusivity & Accessibility
Objective: To ensure that the passenger display UX is accessible and inclusive, catering to a wide range of users with different abilities and preferences.
Rationale: Accessibility and inclusivity are not just ethical imperatives but also critical to broadening the user base and ensuring that autonomous vehicles can serve a diverse population. This objective aimed at designing a UX that is welcoming and usable for everyone.
Strategic Approach to Achieving Objectives
To meet these objectives, our approach was multifaceted, combining user-centric design methodologies, agile development practices, and continuous user feedback loops. We prioritized deep user research to understand the needs and concerns of a diverse range of passengers, from which we crafted personas and user journeys that informed our design decisions. Collaboration across disciplines, including engineering, data science, and behavioral psychology, ensured that our solutions were not only innovative but also grounded in reality and feasibility.
My Role
In the development of this project, my role was multifaceted, encompassing both UX/UI design and coordination with the marketing team to ensure a cohesive visual and experiential brand language across all customer touch-points. This section outlines my contributions and the skills I leveraged to drive the project towards its successful completion.
UX/UI Design Leadership
Design Strategy & Execution
I was responsible for leading the design strategy from conceptualization to execution. This involved understanding user needs through research, developing wireframes and prototypes, and iterating designs based on user feedback and usability testing. My goal was to create an intuitive and engaging interface that enhances the passenger experience in autonomous vehicles.
User-Centered Approach
I employed a user-centered design approach, focusing on creating solutions that cater to the needs and preferences of a diverse range of users. This included conducting in-depth user research, developing personas, and mapping out user journeys to ensure our designs were accessible, intuitive, and enjoyable for all passengers.
Innovation in Design
I pushed the boundaries of traditional UX/UI design within the autonomous vehicle space by experimenting with new interaction models and visual designs. My aim was to innovate in ways that would set our passenger display apart from competitors, making it not just a tool for information and control but also an integral part of the passenger experience.
Coordination with Marketing
Visual Language Consistency
Working closely with the marketing team, I ensured that the visual language and user interface elements of the Passenger Display UX were in harmony with Motional's brand identity. This involved aligning color schemes, typography, iconography, and other design elements with our marketing materials, ensuring a consistent brand experience across all touchpoints.
Brand Messaging Alignment
Beyond the visual elements, I collaborated with marketing to align the UX content with our brand messaging. This ensured that the tone, voice, and information conveyed through the passenger display reinforced Motional's brand values and marketing goals, such as emphasizing safety, innovation, and passenger empowerment.
Cross-functional Collaboration
My role required effective communication and collaboration across multiple teams and disciplines. By acting as a bridge between the design team and marketing, I facilitated a seamless exchange of ideas and feedback, ensuring that both design and brand objectives were met in a cohesive and integrated manner.
Key Outcomes
Through my dual role in UX/UI design and marketing coordination, I contributed to creating a Passenger Display UX that not only meets the functional and emotional needs of passengers but also strengthens Motional's brand identity in the competitive landscape of autonomous mobility. My ability to navigate the complexities of design and marketing, coupled with a user-centered approach and a drive for innovation, showcases my comprehensive skill set as a product designer. I am passionate about creating experiences that not only serve users' needs but also embody the brand's vision and values, making me a valuable asset to any product team aiming to make a significant impact in their industry.
Process
Navigating Design from Concept to Launch
The development of Motional's Passenger Display UX was a journey that required meticulous planning, iterative design, and constant collaboration. Here's a breakdown of the process that underscores my contributions and capabilities as a product designer.
Research & Discovery
Objective: To understand the needs, behaviors, and pain points of passengers using autonomous vehicle technology.
Activities: Conducted a comprehensive research phase involving surveys, interviews, and competitive analysis. This helped in identifying key user personas and mapping out their journeys to highlight critical touchpoints for the UX design.
Outcome: The research provided deep insights into passengers' desires for trust, control, and engagement within autonomous vehicles, shaping the foundational design strategy.

Design & Prototyping
Objective: To translate research insights into tangible design solutions that enhance the passenger experience.
Wireframing: Started with low-fidelity wireframes to layout the basic structure of the user interface, focusing on usability and information architecture.
Prototyping: Moved to high-fidelity prototypes that incorporated visual design elements, animations, and interactions. Utilized tools like Sketch and Figma for design and prototyping, ensuring that ideas could be rapidly iterated upon.
Visual & Brand Consistency: Worked closely with the marketing team to ensure that the visual language of the display was in harmony with Motional's brand guidelines, creating a seamless brand experience.
User Testing & Feedback
Objective: To validate design concepts with real users and iterate based on their feedback to ensure the final product meets their needs and expectations.
Testing Setup: Conducted multiple rounds of user testing with prototypes, using both in-lab and remote testing methods to gather a wide range of feedback.
Analysis & Iteration: Analyzed feedback to identify patterns and insights, which informed subsequent design iterations. This iterative process helped refine the UX, making it more intuitive and engaging for users.
Accessibility Testing: Ensured that designs were tested for accessibility, making necessary adjustments to meet WCAG guidelines and ensure the product was usable by people with a range of abilities.
Collaboration
Objective: To ensure alignment and integration between design, engineering, marketing, and product teams, facilitating a cohesive development process.
Cross-functional Workshops: Led workshops and regular stand-ups with stakeholders from different teams to ensure everyone was aligned on goals, progress, and feedback.
Engineering Partnership: Worked closely with engineering to understand technical constraints and possibilities, ensuring designs were feasible and optimized for performance.
Marketing Synergy: Coordinated with marketing to align the product's UX with broader brand initiatives, ensuring a consistent message and experience across all touchpoints.
Final Design
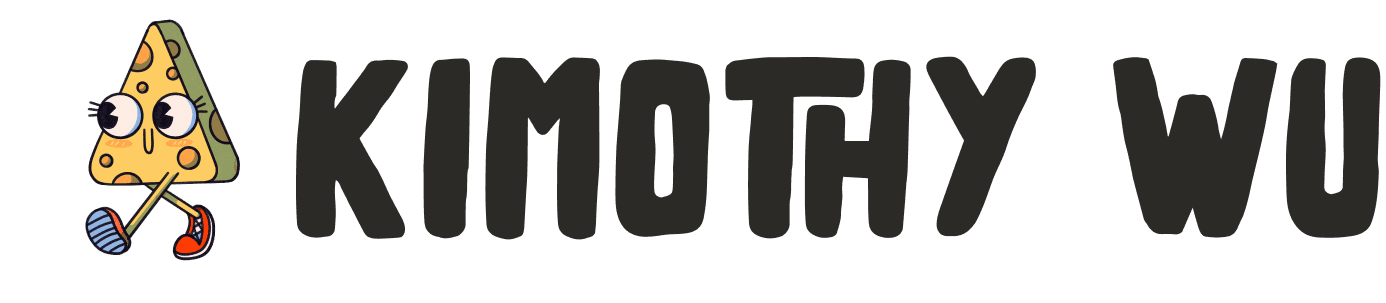
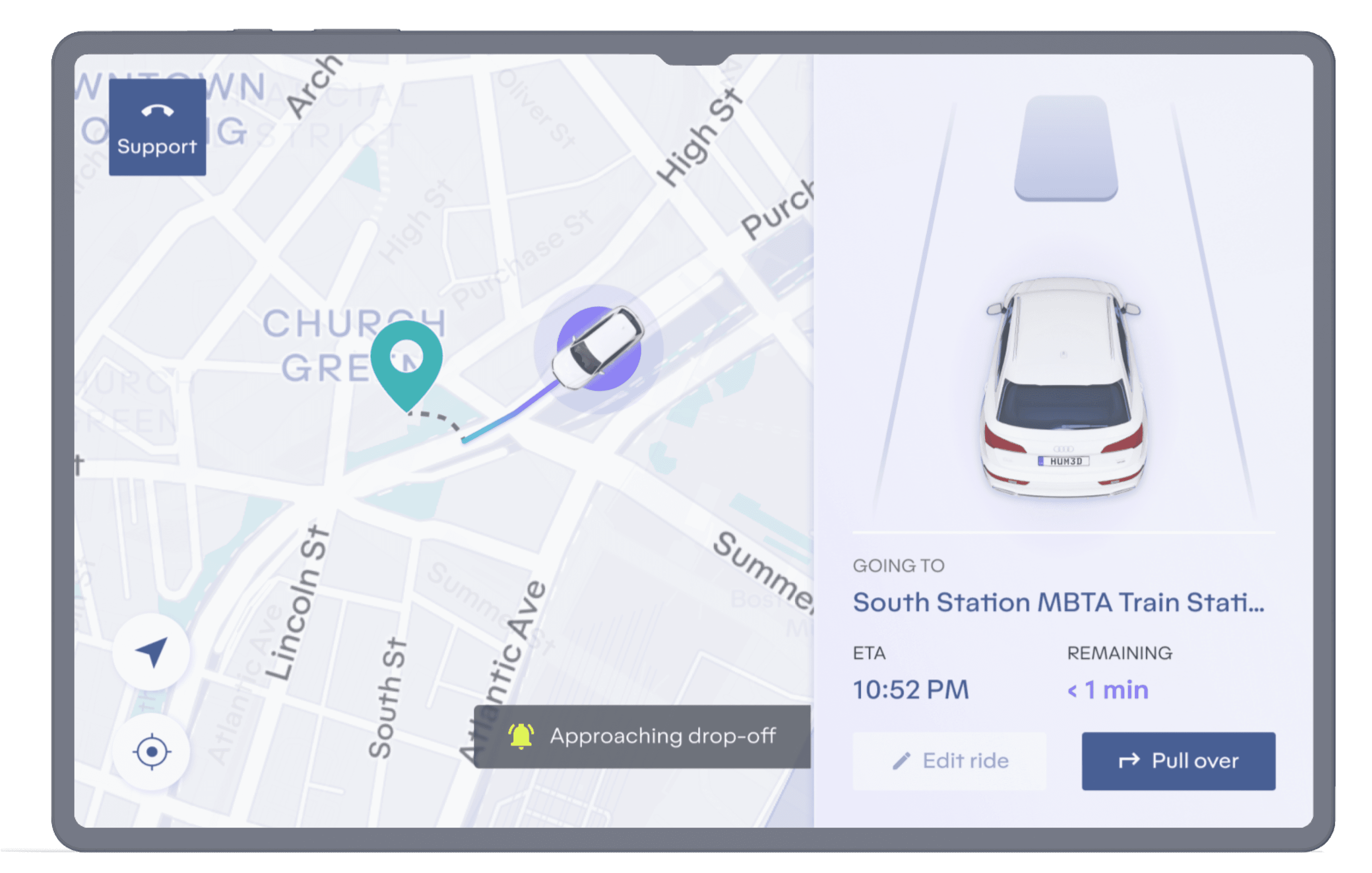
The designs developed were characterized by an intuitive interface, deep personalization capabilities, and engaging content that enriches the passenger experience.
Key Features
Real-Time Journey Visualization: An interactive map that provides real-time updates on the vehicle's location, route, and estimated time of arrival, enhancing transparency and trust in the autonomous system.
Customizable Environmental Controls: Users can adjust in-cabin temperature, lighting, and entertainment settings, offering a sense of control and personalization over their travel environment.
Safety and Vehicle Information: Clear, accessible information on the vehicle’s safety features and current operational status is displayed, demystifying the technology behind autonomous travel and building confidence.
Engagement and Discovery: Integrated content such as news, entertainment, and local points of interest, personalized to the passenger’s preferences, makes each journey informative and enjoyable.
Accessibility Features: The design incorporates high-contrast visuals, text-to-speech functionality, and easy-to-navigate menus, ensuring the display is usable by passengers with a range of abilities.